Hale Sports: Transforming Athletic Insights with Product Design
The Scenario
At the time, Hale Sports was an early-stage venture focused on providing clinical insights for competitive athletes. The vision for the platform was to visualize athlete performance data and assist in optimizing training based on results. I joined Hale as a freelance UX designer to create the design system and user flows for the experience.
The Challenge
Hale Sports, a sports tech startup, needed to:
Develop a product user flow, visual identity, and design system
Display complex biomedical test results in laymen's terms
Create a scalable MVP for future growth
The Solution
Information architecture development
Sketching sessions with the client
Survey design for 50 beta testers
In-depth user testing and interviews with eight users after 3 months of use
Developed a design system with responsive components
Developed the user flow for coaches to monitor their team’s performance and progress
Key Findings and Recommendations
1. User Engagement with Dietary Recommendations
Users were highly influenced by results and recommendations pertaining to their diet.
Users found actionable advice particularly motivating, leading to real-life changes in their health behaviors.
For instance, one user reported following up with their primary care provider to re-test iron levels after making dietary adjustments based on insights derived from their test results. This demonstrates the power of actionable insights in driving user engagement and behavior modification.
2. Effectiveness of Data Visualization
While users expressed less influence from genetic testing results, they found the at-a-glance visualization to be invaluable for their comprehension.
Users were able to grasp complex information quickly
Users reported a strong understanding of the attributes presented in the results, with minimal confusion about their implications for overall performance
3. Motivational Strategies
Users expressed a desire to compare their rankings against other athletes and sought more control over their workout regimens.
Users requested additional visualizations comparing individual results against athlete averages and peak performer data.
Feedback indicated a strong desire for a specialized profile view for coaches and trainers to monitor team testing results comprehensively.
01 User Flow Diagram
Task flow sketch for the Hale Sports browser app experience. I worked closely with the CEO and front-end engineer to develop the information architecture.
02 Establishing the Visual Language
At the time, Hale’s branding was limited to a logo, so I worked closely with the CEO and marketing manager develop a visual language for the design system and client portal.
03 Developing the Design System
When developing the design system components, I incorporated flat design and developed a custom icon set based on the brand identity. I adopted Google’s Material design guidelines to develop card components to optimize responsiveness between web and mobile.
04 Prototyping the MVP
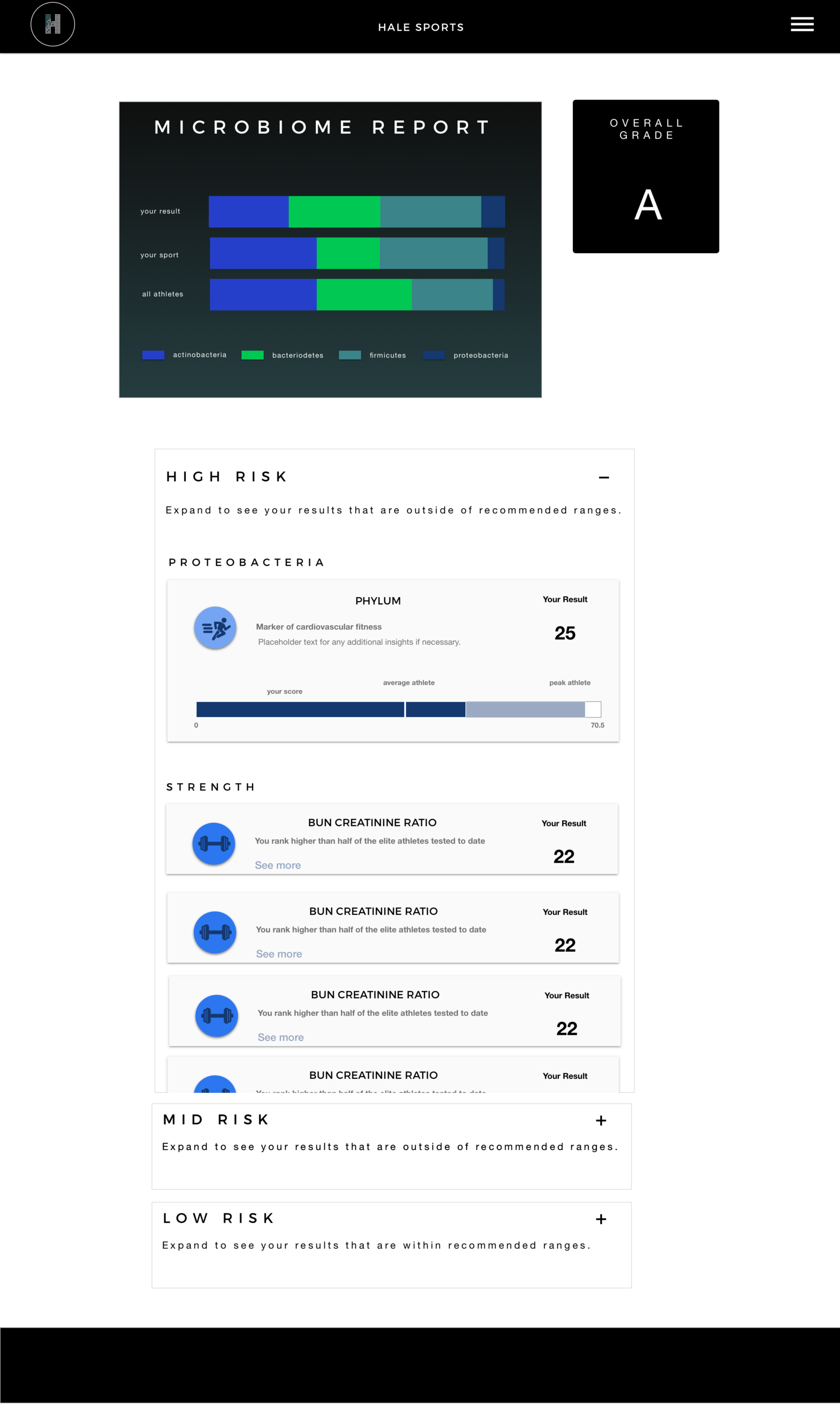
The prototyped MVP incorporated data visualization of the client’s results, averages across their sport, and peak performers for performance comparison. We incorporated this feature as a long-term development goal based on feedback from user testing.
I also prototyped an experience for coaches and trainers to evaluate their athletes' overall performance through a separate portal. The goal was to fast-track this feature in response to a strong appetite from client stakeholders.
I designed a separate experience for coaches and trainers to monitor and analyze their players’ performance attribute rankings. It allows for the people in charge of athelete performance to develop training and routines
Impact and Reception
Conclusions
Positive User Engagement
Users reported actively making lifestyle changes based on recommendations
During user testing, participants successfully completed wayfinding tasks
Motivated users to take action on test results, particularly for easily influenced factors like microbiome results
Scalable Design System
Accommodated evolving content and features
Enabled quick development of new features like the coach portal
Data Visualization Comprehension
Users found genetic testing visualizations particularly useful for at-a-glance comprehension
90% of research participants reported feeling confident in their comprehension of their test results.
For early-stage startups like Hale Sports, the first functional MVP is critical in laying the groundwork for future scalability. This engagement succeeded in giving the Hale Sports team a future vision to pitch to potential funders and current clients.